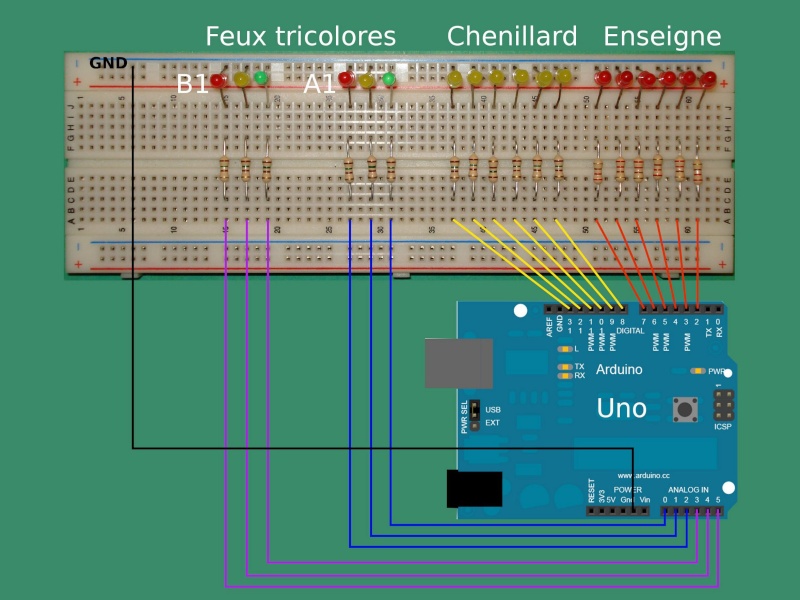
Maintenant que vous avez réalisé vos trois animations lumineuses (feux tricolores, chenillard et enseigne de commerçant), je vous propose aujourd'hui de les réunir sur un même module Arduino. Vous obtiendrez donc un montage identique à celui de la vidéo postée plus haut dans ce forum :
Cette fois, il est nécessaire de refaire le montage, pour la simple raison qu'il y a trois fois 6 LED à commander. Mais comment relier 18 LED à nos sorties numériques qui ne sont que 14 (de 0 à 13) ?
Il faut savoir que les entrées analogiques (A0 à A5) peuvent être utilisées comme sorties numériques (dans ce cas, on les numérote de 14 à 19), ce qui porte à 20 le nombre de sorties.
Les 6 LED formant l'enseigne sont reliées aux sorties 2 à 7 ; la couleur est à votre choix.
Les 6 LED formant le chenillard sont reliées aux sorties 8 à 13 ; la couleur est jaune ou orange (feux de travaux).
Le feu A1 est relié aux sorties 14 à 16 (A0 à A2) ; LED verte en 14, orange en 15 et rouge en 16.
Le feu B1 est relié aux sorties 17 à 19 (A3 à A5) ; LED verte en 17, orange en 18 et rouge en 19.
Voyons pour la consommation de courant, qui est limitée à 200 mA pour le module. Le feu tricolore allume deux LED en même temps (il consomme donc 40 mA), le chenillard n’allume qu’une seule LED à la fois (il consomme 20 mA), l’enseigne lumineuse peut allumer toutes les LED en même temps ; elle consomme donc 120 mA et la consommation totale des trois montages peut être de 180 mA, ce qui est très proche des possibilités du module !
Cela passe, mais si vous voulez garder une petite marge de sécurité, la solution la plus simple consiste à limiter le courant à 15 mA par LED pour l'enseigne de commerçant qui consomme le plus. C'est la solution que j'ai adoptée ; les résistances sont égales à 150 ohms pour les LED des feux et du chenillard, et à 220 ohms pour les LED de l'enseigne.
Le montage ressemble donc à cela :

Voyons un peu le programme. Le but (pédagogique) est de réunir trois applications dans un seul programme. Il n'est donc pas question de changer les programmes déjà écrits, on doit s'en inspirer. Seulement ces programmes utilisent la fonction delay qui consomme beaucoup de temps (le microcontrôleur ne peut rien faire d'autre pendant que delay s'exécute.
L'allumage ou l'extinction d'une LED est quasiment instantané (quelques microsecondes) ; ces actions très rapides sont à intercaler entre d'autres actions. On peut régler les feux lorsque c'est nécessaire et pour cela, il faut se fixer une unité de base de temps. Le plus simple est de prendre une seconde et de choisir que le chenillard soit lancé toutes les secondes. Avant chaque lancement du chenillard, on manipule une LED de l'enseigne, selon la séquence choisie (cette fois on ne fait plus appel aux fonctions). La première séquence de l'enseigne est le cumul sur la gauche ; lorsqu'elle est terminée, le temps écoulé est de 22 secondes. Il est alors temps de faire passer à l'orange le feu qui était vert. La durée du feu orange, dure le temps de la séquence 2 (clignotement de l'ensemble des LED de l'enseigne deux fois car trois aurait donné une durée de feu orange trop forte). Lorsque la séquence 2 est terminée, le feu doit passer au rouge. On lance alors la dernière séquence de l'enseigne (l'extinction de la gauche vers la droite), ce qui permet la temporisation du chauffard ; puis l'autre feu passe au vert, et un deuxième cycle recommence à l'identique pour le feu B1.
Bien sûr, il ne faut pas oublier de lancer le chenillard toutes les secondes. La fonction « chenillard » a été créée pour cela. Chaque LED s'allumant 50 ms (T2), la durée totale du chenillard est de 300 ms (6 fois T2). Pour le déclencher toutes les secondes, on introduit un délai égal à 700 ms (T1).
En choisissant T1 = 700 ms et T2 = 50 ms, le chenillard est lancé toutes les secondes, la durée du vert est de 22 s, celle de l'orange de 4 s et celle du rouge 27 s (22 + 4 + 1 qui est la temporisation du chauffard).
Voici le programme :
Maintenant que vous connaissez les astuces pour commander les trois animations, vous pouvez remarquer, sur la vidéo, qu'on voit bien que c'est le rythme de l'enseigne qui fixe le rythme des feux. Ceci est dû au fait que les trois animations sont proches l'une de l'autre sur la breadboard. Une fois que les animations seront en place sur votre réseau, cela ne se remarquera plus, car l'observateur fixera une animation à la fois, en fonction des saynètes que vous développerez./*-------------------------------------------------------
Ce programme fait fonctionner une enseigne lumineuse,
un chenillard et des feux tricolores, en même temps.
Six LED rouges sont reliées aux sorties 2 à 7 et
forment l'enseigne.
Six LED jaunes sont reliées aux sorties 8 à 13 et
forment le chenillard.
Les sorties analogiques sont utilisées comme sorties
numériques et sont numérotées 14 à 19.
Les sorties 14 à 16 forment le feu A1.
Les sorties 17 à 19 forment le feu B1.
T2 est la durée d'un flash du chenillard en ms.
La durée du chenillard est 6 fois T2 en ms.
Pour que le chenillard soit déclenché toutes les secondes,
il faut que (T1 + 6 fois T2) soit égal à 1000 ms
En jouant sur T1 et/ou T2, on dynamise le rythme
Par exemple, pour T1 = 700 et T2 = 50, on a :
Vert : 22 secondes
Orange : 4 secondes
Rouge : 27 secondes (car temporisation du chauffard 1 sec)
--------------------------------------------------------*/
// Initialisation des variables
const byte A1V = 14 ;
const byte A1O = 15 ;
const byte A1R = 16 ;
const byte B1V = 17 ;
const byte B1O = 18 ;
const byte B1R = 19 ;
const int T1 = 700 ; // Fixe le rythme de déclenchement du chenillard
const int T2 = 50 ; // Durée du flash du chenillard
// T1 + 6 fois T2 doit être égal à 1000 !
void setup ()
{
// Initialisation de toutes les lignes en sortie
for (byte i = 2 ; i <= 19 ; i++)
{
pinMode (i, OUTPUT) ;
}
// Extinction de toutes les LED au départ
for (byte j = 2 ; j <= 19 ; j++)
{
digitalWrite (j, LOW) ;
}
// Allumage de A1V et B1R
digitalWrite (A1V, HIGH) ;
digitalWrite (B1R, HIGH) ;
}
// Fonction loop
void loop ()
{
// Début de cycle ; le feu A1 est vert et le feu B1 est rouge
// L'enseigne cumule vers la gauche
for (byte n = 0 ; n <= 5 ; n++)
{
for (byte m = 2 ; m <= (7 - n) ; m++)
{
digitalWrite (m, HIGH) ;
delay (T1) ;
chenillard () ;
digitalWrite (m, LOW) ;
}
digitalWrite ((7 - n), HIGH) ;
}
delay (T1) ;
chenillard () ;
// On est à 22 secondes
// Feu A1 passe à orange
digitalWrite (A1V, LOW) ;
digitalWrite (A1O, HIGH) ;
// Enseigne clignote dans sa totalité deux fois
for (byte j = 1 ; j <= 2 ; j++)
{
for (byte k = 2 ; k <= 7 ; k++)
{
digitalWrite (k, LOW) ;
}
delay (T1) ;
chenillard () ;
for (byte l = 2 ; l <= 7 ; l++)
{
digitalWrite (l, HIGH) ;
}
delay (T1) ;
chenillard () ;
}
// On est à quatre secondes
// Feu A1 passe au rouge
digitalWrite (A1O, LOW) ;
digitalWrite (A1R, HIGH) ;
// Enseigne s'éteint de la gauche vers la droite
// Le temps nécessaire pour cela constitue la temporisation du chauffard
for (byte i = 7 ; i >= 2 ; i--)
{
digitalWrite (i, LOW) ;
delay (T1/6) ;
}
chenillard () ;
// On est à une seconde, le rouge a donc duré 22 + 4 + 1 = 25 sec
// Feu B1 passe au vert
digitalWrite (B1R, LOW) ;
digitalWrite (B1V, HIGH) ;
// Le feu A1 est rouge et le feu B1 est vert
// L'enseigne cumule vers la gauche
for (byte n = 0 ; n <= 5 ; n++)
{
for (byte m = 2 ; m <= (7 - n) ; m++)
{
digitalWrite (m, HIGH) ;
delay (T1) ;
chenillard () ;
digitalWrite (m, LOW) ;
}
digitalWrite ((7 - n), HIGH) ;
}
delay (T1) ;
chenillard () ;
// Feu B1 passe à l'orange
digitalWrite (B1V, LOW) ;
digitalWrite (B1O, HIGH) ;
// Enseigne clignote dans sa totalité deux fois
for (byte j = 1 ; j <= 2 ; j++)
{
for (byte k = 2 ; k <= 7 ; k++)
{
digitalWrite (k, LOW) ;
}
delay (T1) ;
chenillard () ;
for (byte l = 2 ; l <= 7 ; l++)
{
digitalWrite (l, HIGH) ;
}
delay (T1) ;
chenillard () ;
}
// Feu B1 passe au rouge
digitalWrite (B1O, LOW) ;
digitalWrite (B1R, HIGH) ;
// Enseigne s'éteint de la gauche vers la droite
// Le temps nécessaire pour cela constitue la temporisation du chauffard
for (byte i = 7 ; i >= 2 ; i--)
{
digitalWrite (i, LOW) ;
delay (T1/6) ;
}
chenillard () ;
// Feu A1 passe au vert
digitalWrite (A1R, LOW) ;
digitalWrite (A1V, HIGH) ;
// Le feu A1 est vert, le feu B1 est rouge, le cycle peut recommencer
}
void chenillard ()
{
// Boucle pour faire flasher les LED du chenillard, durée 300 ms
for (byte i = 8 ; i <= 13 ; i++)
{
digitalWrite (i, HIGH) ; // allume la LED sur broche i
delay (T2) ; // durée du flash 50 millisecondes
digitalWrite (i, LOW) ; // éteint la LED
}
return ;
}
Bien sûr, il y a d'autres façon d'arriver au même résultat, notamment en utilisant la fonction millis. Si la programmation vous intéresse, c'est sans doute un bel exercice à réaliser. Si vous souhaitez simplement disposer de trois animations lumineuses sur votre réseau pour un prix défiant toute concurrence, vous avez le plan de câblage et le programme.
Amusez-vous bien !
Arduinotement vôtre.
Christian
Page d'origine
